너의 기름은?
배운 것을 활용하여
토이 프로젝트에 도전해 보았다.
프로젝트 소개
당신의 기름, 이대로 괜찮은가요?
주유소 검색 서비스, '너의 기름은?'은 사용자가 검색한 위치 기반,
휘발유 저가 순으로 주유소 목록 확인이 가능합니다.
주유소에 대한 리뷰도 확인하고, 직접 작성도 해보자구요!
개발 기간
2023.03.27 ~ 2023.03.30
팀원

기술 스택

기능

깃허브 : 너의 기름은?
GitHub - OliveLover/GasStationServiece
Contribute to OliveLover/GasStationServiece development by creating an account on GitHub.
github.com
둘러보기

main 페이지에서 로그인과 회원가입을 하며
지역을 입력하면 그 근처의 주유소를 찾아준다.

로그인을 할 수 있다.

로그인 후 녹사리 근처의 주유소를 확인해 보겠다.

녹사리 특정 반경까지의 주유소가 검색된다.

댓글이 확인 가능하다.

리뷰를 달고 별점을 줄 수 있다.

댓글 작성자만 수정과 삭제가 가능하다.

리뷰 수정 시 이전의 댓글이 보이며 별점도 수정이 가능하다.

개발 과정
1. 기획

2. 와이어 프레임

활용 링크 - Whimsical -
Whimsical - Work Better, Faster, Together
Whimsical combines whiteboards and docs in an all-in-one collaboration hub.
whimsical.com
3. DB설계

활용 링크 - ERDCloud -
ERDCloud
Draw ERD with your team members. All states are shared in real time. And it's FREE. Database modeling tool.
www.erdcloud.com
4. 프로젝트 규칙 제정
코드 컨벤션
커밋 컨벤션
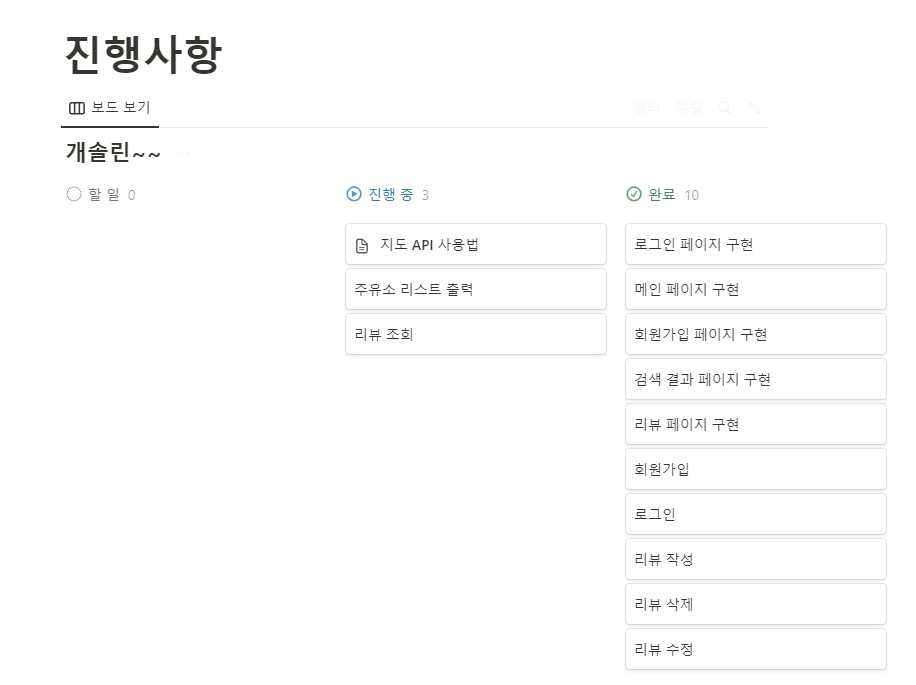
5. 진행사항 체크

5. 트러블 슈팅 체크

위 이미지는 다른 분이 작성하신 것이다.
처음 맡은 프로젝트라서 이렇게 하는 것인지 몰랐다.
다음 프로젝트에는 위처럼 기록해 볼 것이다.
회고
- 오픈 API 사용 중 발생한 CORS 문제 - 근본적인 해결 못함, 크롬 확장 프로그램 사용 0
- mongoDB ObjectId 가져오기
데이터의 '_id' 값은 ObjectId 타입으로 사용이 어려움,
가져온 ObjectId를 str로 변환해서 사용,
DB에서 조회할 때는 다시 ObjectId 타입으로 변환 - 로컬에서 작동되는 로그인 → 배포 시 오류 - 로그인 API의 payload를 ending 한 후 decoding
- 다음 페이지로 파라미터 데이터 넘기기 - ajax로 넘기는 것이 아닌 url을 이동시켜주어야 하므로 href를 사용하여 key=value 값 전달
- 주유소 정렬 안 되는 문제(fetch API가 비동기로 작동하여 데이터가 순서대로 들어오지 않음) - Chat GPT로 해결
- 지도 API - 네이버 지도 크롤링 실패 → opinet(한국 석유공사) 오픈 API 이용해서 JSON타입으로 데이터를 가져오고, 해당 위치를 카카오맵 API로 출력
- url파라미터 데이터 전달 시 오류 - key=value에서 value에 띄어쓰기가 있으면 에러 발생 → replaceAll을 통해서 공백을 '+'로 변경해서 사용
4명의 팀원으로 처음 해보는 프로젝트였기에
걱정이 많았다.
다행히 우리 팀의 에이스님은 전공자 출신이어서
프로젝트에 대한 가이드를 제시해 주셔서
많이 배울 수 있었던 시간이 되었던 것 같다.
밤을 지새우며 작업을 했는데
생각보다 좋은 결과가 나와서 좋았지만,
한편으론 문제점을 기한 내에 완벽하게
해결하지 못하여 아쉬움이 많이 남기도 했다.
나는 주로 CRUD파트를 맡았는데,
정말 이걸 할 수 있을까? 하는 생각이 들었다.
하지만 우리 팀원들도 고생하는데
내가 뒤처지면 안 된다는 생각도 강하게 들고
막상 이것저것 해보고, 매니저님께서도 어려운 부분을 봐주셔서
해결할 수 있었다.
내가 맡은 부분을 스스로 생각하여 해결했을 때는 정말
기분이 좋았다.
서버에 있는 데이터를 자바스크립트로 넘기는 방법을
한참 동안 고민하고 해결한 뒤, 팀원에게 말해줬더니
더욱 좋은 방법을 알려주어 그대로 수정했다.
역시;; 레전드팀..
짧은 개발 기간의 프로젝트였지만
부족한 나를 이끌어주며 함께 해주어 너무 감사했다.

'프로젝트 회고' 카테고리의 다른 글
| 실전 프로젝트) Apoorpoor - 작성했던 테스트 코드의 방향성 (0) | 2023.07.02 |
|---|---|
| 실전 프로젝트) Apoorpoor - 챌린지 생성 (2) | 2023.07.02 |
| 실전 프로젝트) Apoorpoor - 아이템 필터 (0) | 2023.07.02 |
| 실전 프로젝트) Apoorpoor (0) | 2023.07.01 |
| 미니 프로젝트) HANGHAE66 (2) | 2023.05.12 |
