JSONVue
크롬 확장프로그램
기능
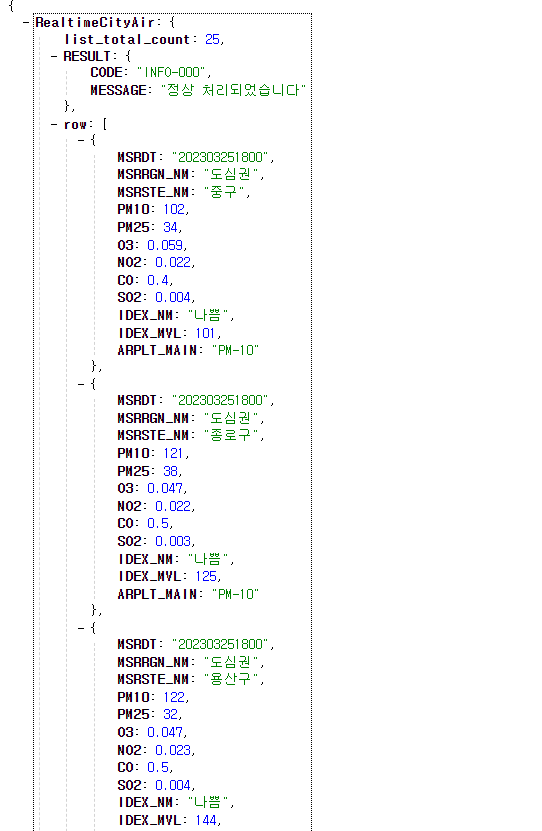
JSON 데이터를 가독성 있게 볼 수 있도록 해준다.
JSON
(JavaScript Object Notation)
어떤 언어에서든 데이터 구조와 실제 데이터를 다른 언어 및 플랫폼에서
해석 가능한 형식으로 전송할 수 있어야 한다.
JSON은 이를 가능케 하는 데이터 교환 포맷이다.
내용 출처 - JSON의 정의 -
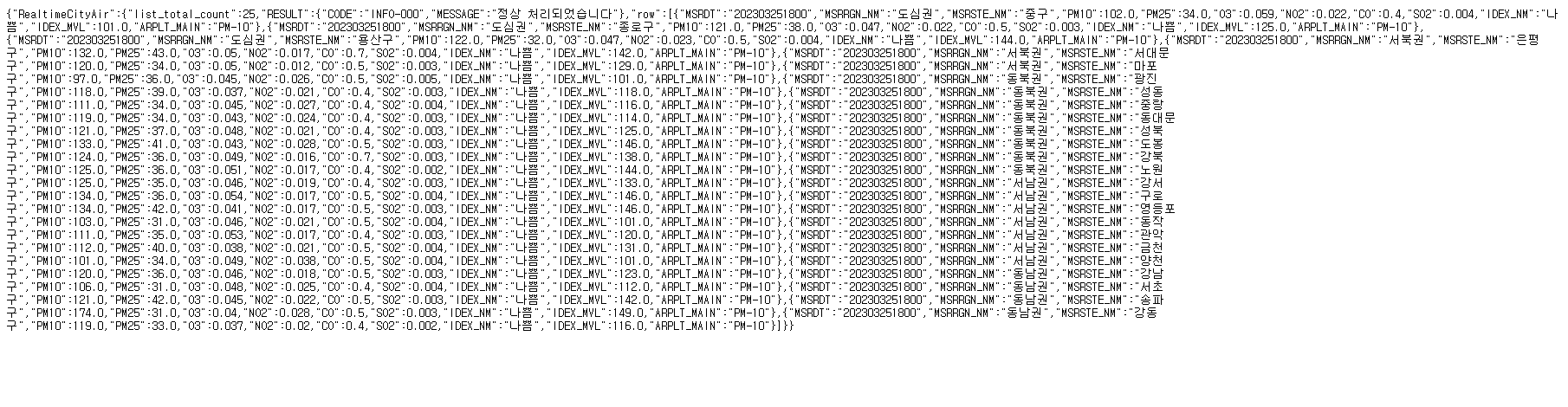
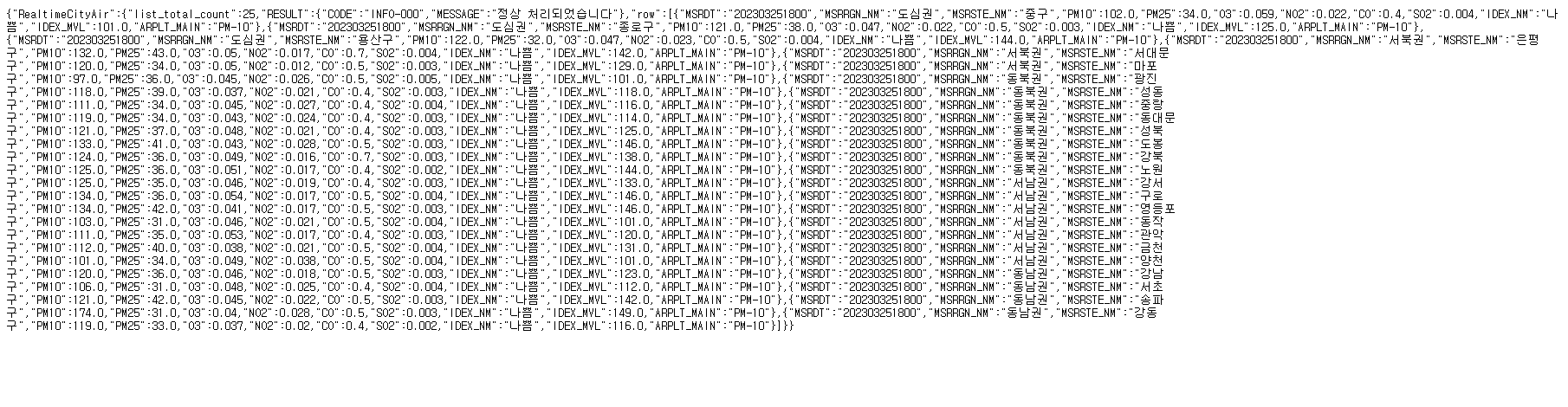
JSONViue는

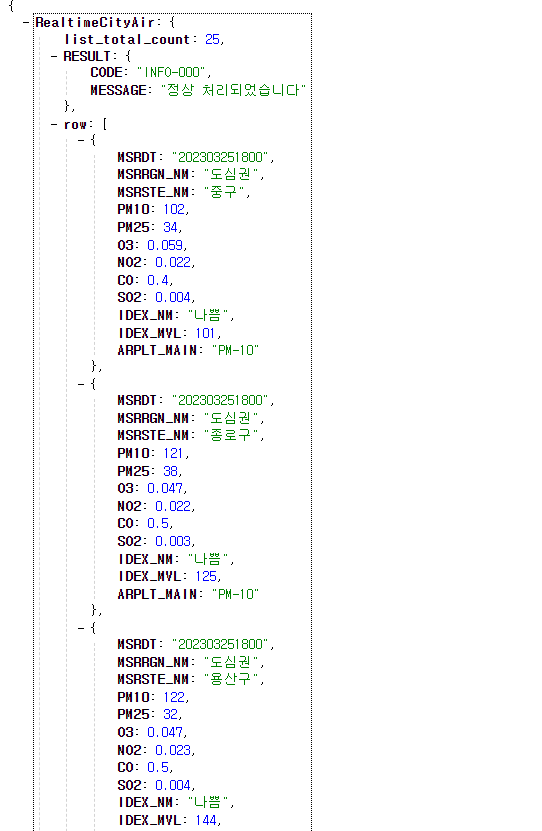
위와 같이 복잡한 JSON data를 가독성 좋게 아래와 같이 바꿔주는 역할을 한다.

JSONVue
Validate and view JSON documents
chrome.google.com
확장프로그램 다운로드 방법

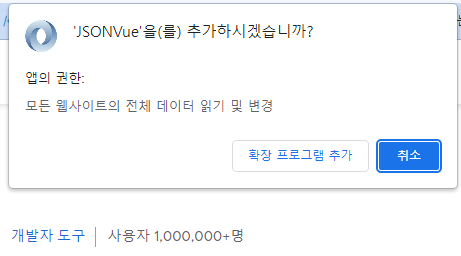
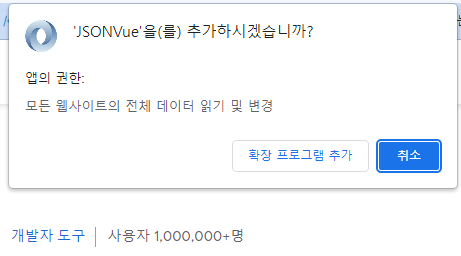
위의 링크의 홈페이지를 눌러
Chromed에 추가를 클릭해준다.


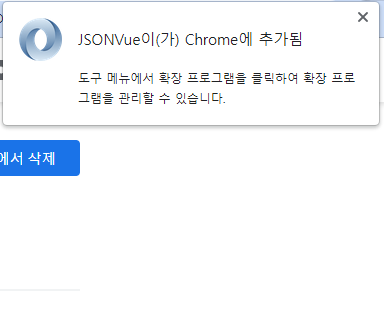
설치가 완료되면 위와 같은 텍스트를 확인할 수 있다.
'웹 탐구' 카테고리의 다른 글
| 리액트) 타입스크립트 컴파일러 설치하기 (0) | 2024.06.09 |
|---|---|
| 디자인 패턴) MVC (0) | 2023.04.16 |
| 웹) HTTP (0) | 2023.04.16 |
| 보안) AWS 보안 강화하기 (0) | 2023.04.05 |
| 자바스크립트) fetch 실습 (0) | 2023.03.25 |
JSONVue
크롬 확장프로그램
기능
JSON 데이터를 가독성 있게 볼 수 있도록 해준다.
JSON
(JavaScript Object Notation)
어떤 언어에서든 데이터 구조와 실제 데이터를 다른 언어 및 플랫폼에서
해석 가능한 형식으로 전송할 수 있어야 한다.
JSON은 이를 가능케 하는 데이터 교환 포맷이다.
내용 출처 - JSON의 정의 -
JSONViue는

위와 같이 복잡한 JSON data를 가독성 좋게 아래와 같이 바꿔주는 역할을 한다.

JSONVue
Validate and view JSON documents
chrome.google.com
확장프로그램 다운로드 방법

위의 링크의 홈페이지를 눌러
Chromed에 추가를 클릭해준다.


설치가 완료되면 위와 같은 텍스트를 확인할 수 있다.
'웹 탐구' 카테고리의 다른 글
| 리액트) 타입스크립트 컴파일러 설치하기 (0) | 2024.06.09 |
|---|---|
| 디자인 패턴) MVC (0) | 2023.04.16 |
| 웹) HTTP (0) | 2023.04.16 |
| 보안) AWS 보안 강화하기 (0) | 2023.04.05 |
| 자바스크립트) fetch 실습 (0) | 2023.03.25 |
